
The Secure Sockets Layer (SSL) is a cryptographic protocol that allows the exchange of data over a network. ServerHello, which is a message between client and server that allows them to exchange data over a network, is sent during the handshake. This message contains information such a protocol version, encryption suite, and compression methods. A unique value is also sent by the server, known as the session ID. This session id is used by the client to identify themselves and resume handshakes.
RFCs for Secure sockets Layer
Secure sockets layer, also known as SSL, is a protocol that allows secure communication between applications. This protocol was established in 2002 by the Internet Engineering Task Force. It is a security protocol used to protect personal data during transmissions over the Internet. The protocol is standardised and doesn't require any special hardware. It requires that a trusted server be used in conjunction with it.
Netscape was the creator of Secure Sockets Layer. Over time, it has evolved through SSLv2, SSLv3 or TLSv1.0. The implementation for Secure Sockets Layer is the OpenSSL library, and is often referred to as a reference implementation.

MAC algorithm
Secure Sockets Layer MAC algorithm uses the Secure Sockets Layer. Its public/private key pair is generated using RSA, which uses the public/private key pair to generate a unique MAC. This algorithm is tamper-resistant. However, it is susceptible to a type of attack known as a padding attack. This attack can corrupt the MAC key, resulting in a non-recoverable message. It is important to use MAC encryption key that are not prone to security problems in order to counter this attack.
Vulnerabilities
Website and application security can be compromised by SSL vulnerabilities. A number of vulnerabilities have been discovered in the past few years. One of the most famous is the zero-logon vulnerability, which is being used by ransomware and advanced persistent threat actors. Other vulnerabilities include SSL VPN applications such as CVE-2018-19781 for Citrix and CVE-14-0630 respectively for Pulse Connect Secure SSLVPN.
Another vulnerability affecting SSL/TLS is known as the Compression Ratio Info-leak Made Easy (CRIME). TLS compression is an integral part SSL/TLS. The compression algorithm replaces repeated binary patterns with pointers to their first instance. This makes the compression ratio more effective. DEFLATE is most commonly used for compression, and both clients and server can take advantage.
TLS_DH_anon
TLS_DH_anon, a secure sockets layer, encrypts data transmitted over the Internet. It uses a Diffie–Hellman key exchange, forward secrecy, and forward encryption to protect the privacy of transmitted data. ServerHello messages are sent to clients when they send them messages. They include a random number, cipher sequence, and compression method. The message is encrypted, and it will remain protected until the session closes.

TLS_DH_anon is the most used encryption protocol. This algorithm protects data transmissions using a symmetric key algorithm. The keys for this algorithm are generated uniquely for each connection. These details are exchanged between the client and server before the first byte is sent. Symmetric encryption uses a shared secret between server and client. This ensures the security and reliability of data.
ECDH_anon
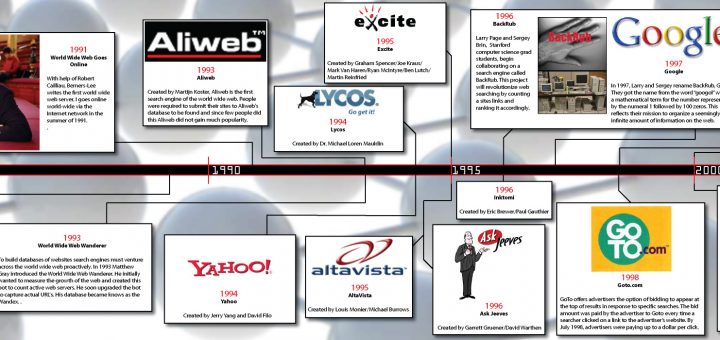
Secure sockets Layer (SSL) is an encryption protocol that protects web server and client connections over insecure networks. Netscape introduced SSL to the market in 1995. It quickly became a standard for online transactions that are secure. SSL is used widely for encryption and authentication of other applications. However, in 2015, the Internet Engineering Task Force stopped recommending SSL for general use. It has since been replaced with the Transport Layer Security protocol, (TLS).
FAQ
Can I build my website using HTML & CSS?
Yes! If you've followed the steps, you should now be able create your website.
You're now familiar with the basics of creating a website structure. However, you must also learn HTML and CSS Coding.
HTML stands for HyperText Markup Language. This is like writing a recipe. You would list ingredients, directions, etc. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It is the language used to describe documents.
CSS stands for Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser what HTML is and CSS tells it how.
Don't worry if you don't know the meaning of either one of these terms. Follow these tutorials, and you'll soon have beautiful websites.
Can I use a framework or template on my website?
Yes! A lot of people use prebuilt templates or frameworks to create websites. These templates provide all the code necessary to display information on your site.
The following are some of our most-recommended templates:
WordPress - The most popular CMS
Joomla - Joomla! - another open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine is a Yahoo CMS that allows you to create custom CMS sites.
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
How can I make a website for free?
It all depends on the type of website you are trying to build. Are you looking to sell products, build a website, or create a portfolio online?
You can make an essential website using only HTML and CSS (a combination of HyperText Markup Language and Cascading Style Sheets). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
A freelance developer may be the best choice if you don't have any experience in designing websites. They will help you design a website that suits your specific needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
For example, companies may charge 50-100 dollars an hour. For larger projects, rates are usually higher.
A lot of freelance websites offer job listings. You can search there before you contact potential developers directly.
How to Create a Static Website
Two options are available when you create your first static web site.
-
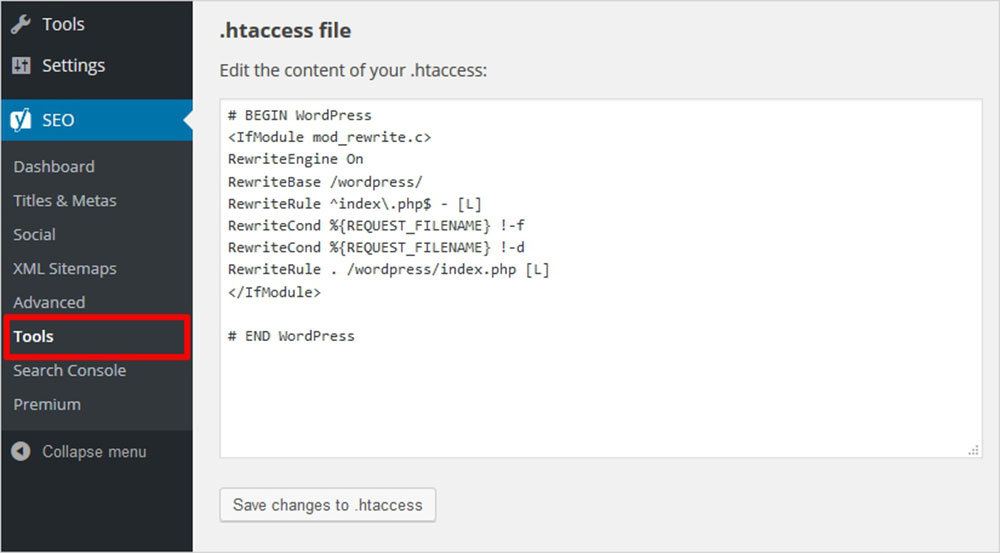
Content Management System (a.k.a. WordPress): WordPress is a Content Management System (a.k.a. You can then use it to build an important website.
-
You will need to create a static HTML website. It's not hard to do if you already understand HTML.
A professional may be able to help you create a large website.
However, it is a good idea to start with option 2.
How do you design a website?
It is important to first understand your customers and what your website should do for them. What are your customers looking for?
What problem might they face if your site doesn't have what they are looking for?
Now you need to figure out how you can solve these problems. Make sure everything looks good on your website. It should be easy to navigate.
You should have a well-designed website. It should not take too much time to load. If it does take too long, people won't stay as long as they would like to. They'll go somewhere else instead.
If you want to create an eCommerce site, think about where all of your products are located. Are they all located in the same location? Are they all in one place?
You need to decide whether you want to sell one product at once or many different types of products. Do you prefer to sell one type of product, or several types?
After you've answered these questions, it is possible to start building your website.
Now it is time for you to concentrate on the technical aspect of things. What will it take to make your site work? Is it fast enough? Are people able to get it done quickly from their computers?
Can people buy things without having to pay more? Are they required to register before they can buy anything?
These are vital questions you need to ask. Once you know the answers to these questions, you'll be ready to move forward.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How to become an internet developer?
A website isn't just a collection HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
A website is more than a medium for delivering information; it is a portal to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites let visitors do exactly what it says on the tin: find what they are looking for, then go.
This goal will require you to master technical skills and aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. You will also need to create your style manual, which covers everything from fonts to colors and layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Remember to practice! Your ability to design will make it easier for you build amazing websites.