
A web server is a computer that hosts a website's content and serves it to users over the Internet. This content can be made up of images, movies, and words. When someone visits the website, the HTTP request is sent by the visitor to the web server. The contents are then delivered to the browser.
How does Apache work?
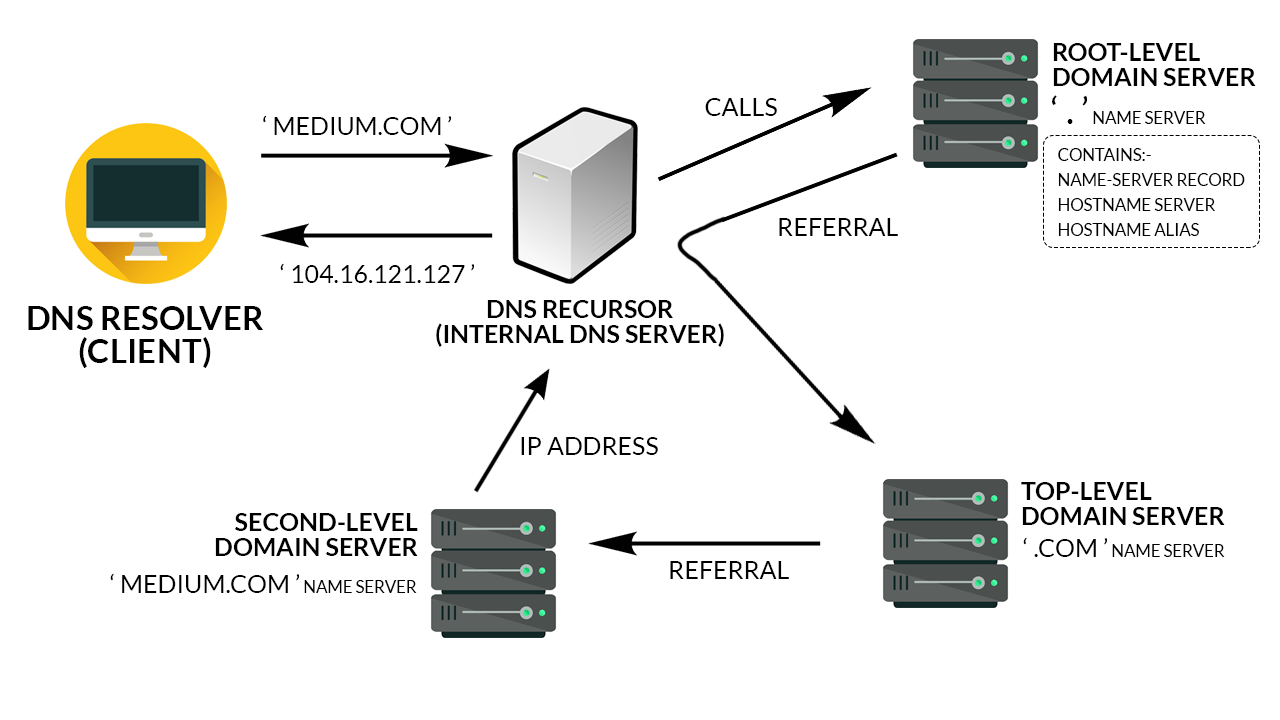
HTTP (hypertext protocol) is the protocol used by a web server to receive requests for content and pages. The requests are sent to the web server through URLs, which are universal resource locators. The server converts these requests into HTML, and then delivers the pages to web users' browsers.
Apache is an open source, free software. It can be used by anyone to create websites. You can customize it to suit your needs. Apache can share tweaks with you if needed.
What is the Difference Between Apache and Tomcat?
Tomcat is also a web server from the Apache Software Foundation. However, it differs from Apache because it only supports Java. Tomcat is still Apache compatible, but it only supports Java applications.

The main difference between the two servers is that Apache is a standard web server, while Tomcat is a servlet container. This means that it's capable of running a variety of Java specifications, including jsp, servlet, and javax.net, as well as a number of other technologies such as java EL and WebSockets.
Understanding apache webserver
Apache is the web server of choice for millions of websites. It is open-source software that's supported by an enormous community. It's a good choice for webmasters that want to build an efficient, secure website.
It is a powerful and flexible server, which allows developers to create bespoke websites that have custom-tailored functionalities. This is a good option for hosting WordPress-based websites, as it's fully compatible with the CMS.
What is Apache licensing?
Apache License is open-source software based on GNU General Public License. It was designed to enable the Apache Community to collaborate and improve on the server. The Apache Software Foundation is a nonprofit that maintains and promotes the software.
Apache is a popular web server for many companies, especially those with a need for rapid scaling. Most Linux distributions make it easy to configure and set up.

A popular server, Apache is used to create the LAMP (Linux Apache MySQL PHP) stack. Apache is also similar to Nginx (or XAMPP), but these servers don't have the same support or versatility.
Why is Apache so Popular?
It's one of the most widely-used and trusted web servers in the world. It's simple to install, configure and works with many popular CMS.
Apache Web Servers are used in more than 70% all websites and Web applications. This is due in part to its support of a variety of operating systems such as Windows and Linux.
FAQ
What Should I Include In My Portfolio?
Your portfolio should consist of all these things:
-
Exemplaires of previous work
-
Links to your website (if applicable).
-
Links to your blog.
-
Here are some links to social media pages.
-
You can also find links to other designers' portfolios online.
-
Any awards you have been given.
-
References.
-
You can also send us samples of your work.
-
These are links showing you how to communicate effectively with clients.
-
These are links that show you're open to learning new technologies.
-
Links showing that you're flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. Independent contractors are a better option if your goal is to charge more. A typical hourly rate for a freelancer could be between $150 and $200.
How to Create a Static Website
There are two options for creating your first website:
-
Content Management System, also known as WordPress. WordPress: This software can be downloaded and installed on your computer. It can be used to create a website.
-
Create a static HTML website: You'll need to code your HTML/CSS code. If you already know HTML, it is simple to do.
You might consider hiring an expert to design your website if you are planning to build a large site.
You should start with option 2.
Can I build my website using HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands to represent HyperText Markup Language. You can think of it as writing a recipe. It would list the ingredients, directions, and how to do it. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It's the language that documents use.
CSS stands for Cascading Style Sheets. You can think of CSS as a style sheet for recipes. Instead of listing all ingredients and instructions, you simply write down the basic rules for things such as font sizes, colors or spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
If you don't understand either of those terms, don't fret. Follow these tutorials, and you'll soon have beautiful websites.
How do I design a website.
The first step is to understand what you want your site to do for your customers. What are they looking at when they visit your site.
What kind of problems can they have if they cannot find what they want on your site?
After you have this information, you need to find out how to solve the problem. You also need to make sure that everything on your site looks right. It should be easy-to-use and navigate.
You should have a well-designed website. Make sure that it doesn't take too long to load. People won't stay as long if it takes too long to load. They'll leave and go elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they all located in the same location? Or are they scattered around your site?
You need to decide whether you want to sell one product at once or many different types of products. Are you interested in selling one type of product? Or multiple types?
When you answer these questions, your site can be built.
Now, you have to think about the technical aspects of your site. How will your site work? Will it run fast enough? Can people get to it quickly from their computers?
Can people buy things without having to pay more? Will they have to register with your company before they can buy something?
These are essential questions that you need to ask yourself. These are the questions that you need to answer in order to be able move forward.
What is a static website?
A static website can be hosted anywhere, including GitHub Pages, Amazon S3, Google Cloud Storage, Windows Azure Blob storage, Rackspace Cloud Files, Dreamhost, Media Temple, and others. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Static web pages load faster since there are no requests between servers. Because of this, static web pages are often more suitable for smaller businesses that don’t have the resources or time necessary to manage a website.
How much does it take to build a website.
This question will depend on your goals for your website. Google Sites may not be required if you simply want to provide information about yourself or your company.
However, if you want to attract visitors to your website, you'll likely want to pay for something more robust.
A Content Management System (like WordPress) is the best solution. These programs let you create a website with no programming skills. This is because the sites are hosted and maintained by third-party companies. You don't have any risk of being hacked.
Squarespace offers a great way to build your website. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
External Links
How To
How to become an internet developer?
A website is not just a collection of HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are not just for information delivery; they can also be portals to your business. Customers should find the information they are looking for quickly and efficiently. It should also show them how to interact with you company.
The best websites make it easy for visitors to find the information they seek and then to leave.
This requires you to acquire technical skills as well design aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
You can learn more about web design by looking at articles, enrolling in college courses or reading online courses.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Remember to practice! Your ability to design will make it easier for you build amazing websites.