
Add-on Firefox FTP allows you connect quickly to an FTP server. This is a lightweight portable program that is very easy to use and install.
Firefox ftp is installed through the Addons Manager of Mozilla Firefox, or by visiting the FireFTP Addone Page directly (using Firefox). Once installed, the program will automatically connect and open an FTP without any need to use third-party software.
Using firefox ftp you can easily browse and download files hosted on an FTP server, and it can also be used to create folders and transfer files between local and remote directories. Some features are not available in other browsers, for example a comparison of the local directory tree and remote directory tree.
How to use Firefox Ftp
Entering an FTP server's full address in the address bar of Firefox is the easiest method to use. You will now be connected to the server, and you will see a list containing files and directories. Then, you can select one to view or download.

If you click on an FTP hyperlink, a file retrieval dialogue will appear. You can then select the program that you want to use to open the FTP. In order to do this, you must have a valid password and username in order to login to the FTP. Entering the credentials into the Username box on the prompt is one way to do it.
There are several reasons why you might need to use firefox ftp, but it is most likely because you have an FTP server in your home or office. You might be looking to download or share files, or need to access an FTP Server for backups.
Currently the FireFTP Firefox add-on supports Windows 10 and later, Mac OS X 10.9 or later (or Linux 7.6), and FreeBSD 9.5. On its website, you can learn more about firefox's ftp client.
The Firefox ftp client offers a variety of different functions, including caching directory listings, automatic connection and disconnection after disconnection, and support for FTPS protocols. It also offers some security options such as the option to pass an SSL certificate for authentication or a SHA1 hash.
It can connect to a Proxy server. This is useful when you want to send large amounts of information over the internet. It is possible to set the ftp to remember credentials so you do not have to type in your credentials every time.

Another option is to turn off the ftp server in the Firefox preferences, which can be done by going to About:config and changing the flag there. The code will still remain, however.
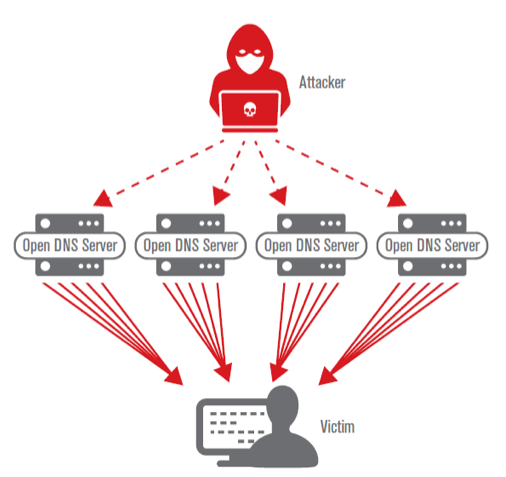
Mozilla finally added a preference in 2018 that allowed users and organisations to opt out. This move was long planned, having begun back in 2015. FTP's vulnerability and lack of encryption make it a prime target for hackers.
FAQ
What Websites should I make?
The answer to this question depends on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. To make this happen, you'll need a reliable eCommerce website.
Blogs are another popular type of website. Each type of website requires different skills. For instance, if you want to set up a blog, you will need to learn about blogging platforms such as WordPress or Blogger.
It is important to choose the right platform for your site. You can find many free templates and themes for every platform.
Once you have selected a platform you can add content to your website. Images, videos, text, and other media can all be added to your pages.
Your new website is ready to be published online. Visitors can access your website in their browsers once it is published.
How Much Does It Cost to Make An Ecommerce Site?
It depends on which platform you choose, and whether the freelancer is employed directly or through a service provider. The average eCommerce site starts at $1,000.
However, once you decide on a platform, you can expect to pay anywhere between $500 and $10,000.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customization you need to make to fit your brand.
Do I Need Any Technical Skills To Design And Build My Site?
No. All you need is an understanding of HTML and CSS. There are many tutorials available online that can teach both HTML or CSS.
WordPress is it a CMS?
Yes. It's called a Content Management System. CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress's best feature is its free pricing! Other than hosting, which you usually get from your ISP.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is simple to install and configure. It is necessary to download the installation file from their site and upload it on your server. Simply visit the domain name from your web browser, and then log in to the new site.
After installing WordPress, register for a username/password. After logging in, you will see a dashboard that allows you to access all your settings.
You can now add pages, posts and images to your site. You may skip this step if you feel comfortable editing and creating content.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How do you become a web developer
A website does not simply contain HTML code. A website is more than just HTML code. It's an interactive platform which allows you to interact with users and provide valuable content.
Websites can be more than just a means of delivering information. It should also serve as a portal to your company. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites make it easy for visitors to find the information they seek and then to leave.
This requires you to acquire technical skills as well design aesthetics. You'll have to understand the basics of HTML5 coding and CSS3 styling and the latest developments in JavaScript and other programming languages.
Additionally, you will need to be able to use different tools such as Photoshop, Illustrator and InDesign. These tools allow designers to create and modify website layouts and graphics. You'll also need to create a style guide that includes everything, from fonts to colors to layout.
To learn more about becoming a web designer, you can start by reading articles or taking online courses.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Don't forget to practice! You will build amazing websites if you are a better designer.