
Monitoring the performance of an Apache webserver is essential. Open source utilities and tools are available to help you monitor your Apache server. It is important to use a monitoring software that integrates with Apache in order to view metrics, analyze trends over time, and create alerts.
Apache2 Status (Apache 2.2 and up)
The Apache server status is a feature that comes with the Apache HTTP server. This page provides status information. It can provide details such as the number of requests being processed and idle workers. In terms of security, this information can help identify paths and virtual hosts that an attacker may use.
You can access this page from a URL on the server itself, or you can enable the module and access it via your web browser. You can restrict access to this page by IP address. Update the block that starts With
Location /server-status> on your configuration file or in the main Apache config file.
M

od_status
Mod_status is an Apache module that displays key parameters of incoming requests to your web server in a plain HTML format. This page can be accessed via a web-browser and configured to show different types of stats about your webserver.
It is disabled by default. But you can turn it on to easily monitor the webserver's load. This page displays various key parameters including PIDs for the clients.
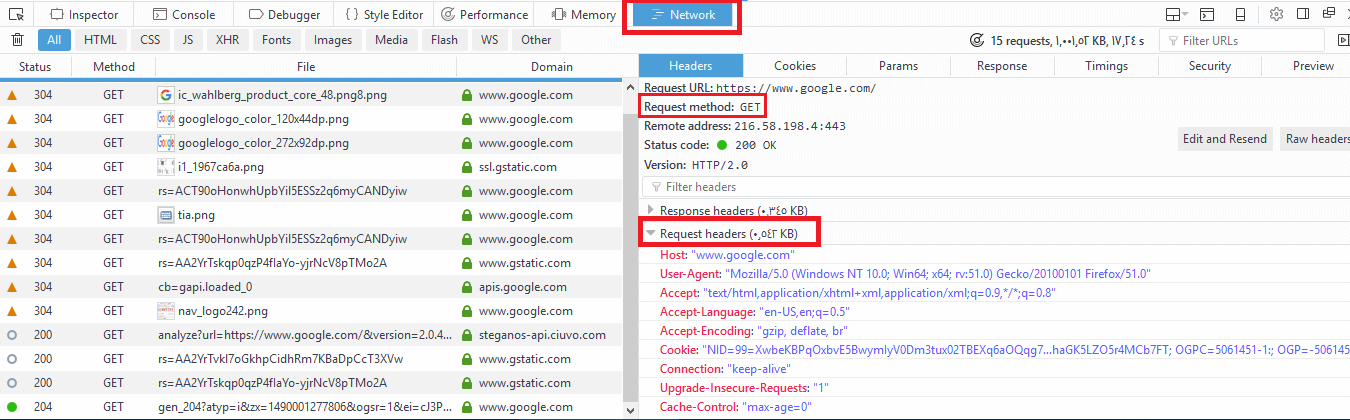
Apache Server Status Page
Apache Server Status Page is a built-in functionality of Apache HTTPd software. It provides information on the current status, and the ongoing operations. It provides information such as the status of requests and idle workers.
You can access this page from your own machine or from a remote location using the URL: "http://your-server-ip/server-status". This is an excellent tool to check the overall load and performance of your server. You can enable the extended stats option to view additional data on executing requests for each worker.

If your Apache webserver is experiencing a problem with load, it's important to investigate the root cause. The server status page, your top or htop list can be used to find the Apache worker process IDs that are causing a load issue.
Alternatively, you can use the apache2 status command to check your Apache service uptime. This command displays the current time as well as the uptime of your Apache server, its load, and many other types of information.
You can access the apache2 Status command through ps. You can also run this command through a shell and use the -e option to select every process on your system. The output of the sample command shows that it has been running 4 hours, 10 mins and 28 secs (only the one started by Root).
FAQ
What is responsive web design?
Responsive Web Design, also known as RWD, is a way of designing websites so that content displays on all devices. This includes desktop computers, tablets (tablets), smartphones, etc. This allows users the ability to view a website simultaneously on different devices and still have access to other features like navigation menus, buttons, and so forth. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
A responsive website will adapt its layout to suit the device it is being viewed on. So, viewing the site on your laptop will look like a standard desktop website. It will be different if the page is viewed from your phone.
This means you can make a website that looks amazing on all types of devices.
What Kinds Of Websites Should I Make?
This question is dependent on your goals. If you are looking to build a business from your website, it may be beneficial to focus on selling online products. This will require you to set up a strong eCommerce site.
Blogs, portfolios and forums are all popular websites. Each requires different skills. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
It is important to choose the right platform for your site. There are many themes and templates that you can use for free.
After you have chosen a platform, it is time to add content. You can add images, videos, text, links, and other media to your pages.
Your new website is ready to be published online. Once published, visitors can view your site in their browsers.
How much does a website cost?
It depends on what your website is used for. Google Sites may not be required if you simply want to provide information about yourself or your company.
If you want to attract more visitors to your website, however, you will need to pay for something stronger.
The most popular solution is to use a Content Management System (like WordPress). These programs can be used to build a website quickly and easily without having to know any programming. And because third-party companies host these sites, you won't need to worry about getting hacked.
Squarespace is another service that can be used to build websites. There are a number of plans available, with prices ranging from $5 per Month to $100 Per Month depending on the features you wish to add to your website.
Do I need a portfolio to get hired as a web designer?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Your portfolio should include examples of your skills.
A portfolio usually consists of samples of your past projects. These samples can show off your ability to do any task. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
What should I include?
These things should make up your portfolio.
-
Example of your work.
-
If applicable, links to your website
-
Link to your blog.
-
These links will take you to social media websites.
-
You can also find links to other designers' portfolios online.
-
Any awards that you have received.
-
References.
-
You can also send us samples of your work.
-
These are links showing you how to communicate effectively with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Links showing that you're flexible.
-
Links that show your personality
-
Videos showing your skills.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How to become web developer
A website is not just a collection of HTML code. It's an interactive platform that allows you to communicate with users and deliver valuable content.
A website is more than a medium for delivering information; it is a portal to your business. It should be easy for customers to find the information they need quickly, and it should also allow them to interact with your company in a way that is convenient.
The best websites enable visitors to find exactly what they want and then move on.
This goal will require you to master technical skills and aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Don't forget to practice! It will be easier to create great websites the more you learn how to design.